Evaluating Vaadin: Strengths and Weaknesses
Posted on Feb 16, 2015. Updated on Jun 12, 2022
Vaadin is a mature web framework for developing rich internet applications. Building web-based GUIs with Vaadin feels like developing a desktop application, which is great, comfortable and fast. However, there are situations where Vaadin is not suitable. In this article, we take a look at the architecture of Vaadin and point out its strengths and weaknesses. Let’s start.

Preface
Vaadin allows you to build Rich Internet Applications (RIAs). RIAs try to be as responsive and interactive as a desktop application (less page reloads; exchange parts of the page via AJAX and DOM manipulation). Vaadin goes even a step beyond this by creating a Single-Page Web Application (SPA) (no page reload at all).
The only programming language you need is Java. No web front-end technologies like JavaScript or HTML is necessary. To get an impression of how you program a GUI in Vaadin, take a look at the Addressbook example on Vaadin.org:
Architecture of Vaadin
First of all, let’s take a look at the architecture of Vaadin. This is important for later evaluation.
Low Level Events
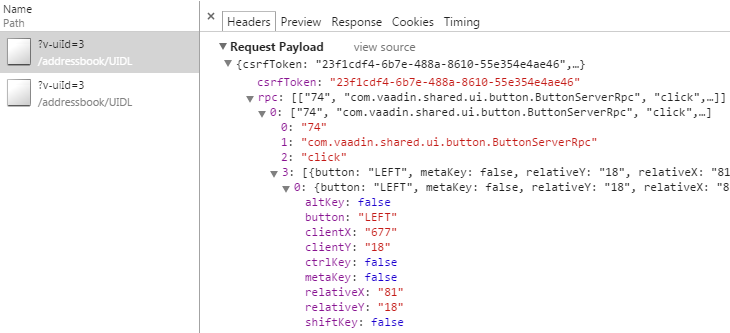
An important point to notice are the asynchronous messages which are exchanged between the client and the server based on the user’s actions. You can see this in the Addressbook application. Let’s investigate what kind of messages are sent to the server when I click on the button to remove the selected contact.

Low level events are asynchronously exchanged between the client and server
The client doesn’t say “remove this contact” to the server (semantic event). He instead just states “the button 74 was clicked” (low level event). The message only contains low level information about the user interaction. There is no application logic in this message. Only the server knows what the button click means semantically. The whole application logic is located exclusively at the server-side.
Components and their Distribution
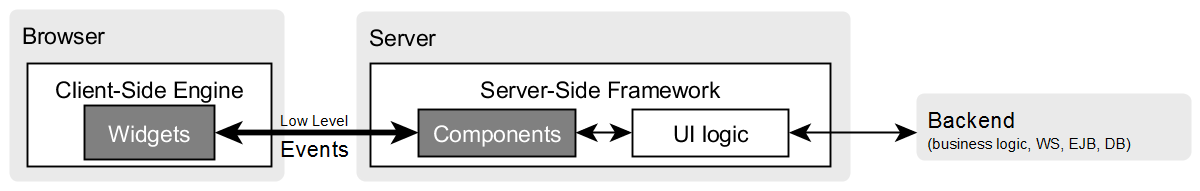
The following graphic illustrates the components of Vaadin and their distribution:

Architecture of Vaadin: Component distribution
The Client-Side Engine runs in the browser and is written in JavaScript. It renders the UI and receives the user interaction and sends them as events to the server. The browser serves only as a so-called “Thin Client Platform”. He only has to render the UI and communicate low level events to the server. There is no application specific communication between the client and the server. This is an advantage because the application logic is not scattered across client and server.
The Server-Side Framework holds the UI logic and state of every client. Here is where the application logic runs. Each server-side component (e.g. Button, TextField, Table) has a client-side counterpart, the “widget”. This widget is the representation of the component on the client-side.
The developer has only to implement the UI logic and the backend. Everything before this layer is transparent to the developer. He doesn’t have to care about web technologies (HTML, JavaScript) or the client-server-communication (HTTP, AJAX, JSON serialization, sessions). He only uses the Java API of the components.
Event-Driven Model
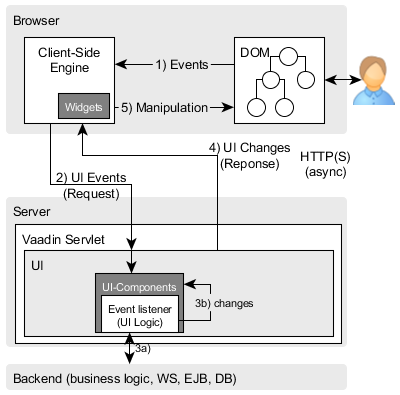
The following graphic illustrates the event processing in Vaadin.

Event Processing in Vaadin
- The user does something in the UI like clicking a button. This triggers an event which is consumed by the corresponding widget (the button) in the client-side-engine.
- This event is serialized to JSON and asynchronously send to the Vaadin servlet running on the server. The servlet receives the client’s request and dispatches the event to the corresponding UI component. This is possible because every event (of a widget) is associated with a component and delivered to the event listener defined in the UI logic.
- The UI logic (implemented by the developer) processes the event and changes the server-side UI components (like inserting a text to a text field, disable a button or filter a table).
- The servlet communicates this UI-changes to the browser by sending a response back to the browser. The client-side engine in the browser receives the response.
- The client-side engine changes the page in the browser by manipulating the DOM. The updated UI is presented to the user.
Evaluation
Strengths
My experience is that Vaadin enables you to write interactive and responsive web applications with high comfort and development speed. It comes with a powerful, easy-to-use component set. Another practical advantage is the monoglot programming approach and the utilization of the well-known imperative GUI programming style. If your development team is already familiar with Java and has already experience with GUI programming in Swing, SWT/JFace or JavaFX, they will become productive immediately. Same concept, same language. They are not forced to learn JavaScript, several JavaScript libraries (jQuery, jQuery UI, AngularJS etc.), web techniques (AJAX, sessions, cookies, browser-specific handling), protocols and formats (HTTP, WebSockets, JSON). Vaadin takes care of this. However, it’s helpful to know them.
Summary – Pros:
- Fast Development
- Flat learning curve due to monoglot programming (only Java)
- Develop web application like a desktop application.
- Well known imperative UI programming paradigm
- Web-specific issues are transparent for developers. They don’t have to learn them.
- Comprehensive and sophisticated component set and data binding mechanism.
- Really good documentation and active community
Weaknesses
Scalability
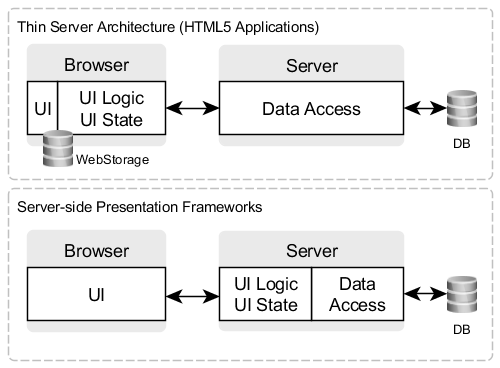
One drawback of Vaadin is its poor scalability. For better understanding, I compare the Vaadin architecture with a Thin Server Architecture.

Server-side Presentation Frameworks compared with Thin Server Architecture
In a Thin Server Architecture, the UI logic and state is located on the client. You use HTML and Java-Script libraries like AngularJS to program your UI elements and logic. The server is reduced to a data supplier through a REST web service. You don’t need a lot of requests, because you only have to request for data, not for UI logic. This approach scales quite well because the UI state is located on the client (saves server memory), the UI logic runs on the client (saves server processor usage) and the calls to the REST service can be easily cached and dispatched by a load balancer (REST messages are self-descriptive; no state on server-side necessary to process them). All in all this architecture can handle high traffic well.
This is not valid for Vaadin-based applications, which is a server-side presentation framework. The UI state and logic is stored on the server and for every user interaction, a request has to be sent to the server so that the client knows how it should react. This leads to higher network traffic and a busy server. Moreover, you have to hold the UI state for every client. If the number of clients increased you need more server memory to hold the UI states.
However, I highly recommend you to read the post Do Vaadin apps scale?. It states that Vaadin can handle thousands of concurrent users. I like to emphasise that this is a huge number and should be enough for many use cases. For me, the scalability argument is used too often and even in cases where a server-side approach is still able to handle the load. But if you are building public-facing web sites, Vaadin is not suitable because it can’t scale as well as other approaches - due to it’s architecture.
“Vaadin was never built for massive public-facing web sites. If you need facebook-level scalability Vaadin isn’t the best tool for that. But for anything less, Vaadin demonstrably works, and works well.” Jens Jansson, Vaadin. Source: Do Vaadin apps scale?
No Fancy GUIs
Vaadin focuses on building business applications very fast. “Business applications” means applications primarily consisting of forms and tables. However, if you want a complex and heavy UI (e.g. animations and custom UI features) Vaadin is not suitable, because then you need fine-grained and direct access to the DOM, which is not so easy with Vaadin. In this case, consider hiring JavaScript ninjas and build your UI directly with web front-end technologies.
SEO
As Vaadin loads content asynchronous via JavaScript on a single URL, SEO is tricky. There are tricks and libraries to make your content available for crawlers. But they definitely require additional efforts and the result may not as flexible as you may wish. If SEO is a top requirement for you, Vaadin (or SPAs in general) are not the best choice.
Summary – Cons
- Doesn’t scale well in comparison to other architectural approaches. Higher load on network and server (memory, processor).
- Unsuitable for fancy GUIs.
- SEO
Conclusion
First of all, I like Vaadin and the idea behind it. Vaadin facilitates the development of Rich Internet Applications with high productivity and comfort using exclusively Java. To decide if Vaadin is suitable for your project, you have to consider the overall requirements (expected load, targeted search engine ranking, UI requirements)
If you are facing low or middle load (e.g. for backend systems or internal applications for a selected group of users), Vaadin is perfectly suitable. In this case, you can benefit from an accelerated development, a flat learning curve and high comfort. If your team is already familiar with Java and imperative GUI programming, the advantage of Vaadin is even bigger.
Contrary, if you have to deal with a huge amount of users, Google ranking is important or you have extraordinary demands on the UI, Vaadin is less appropriate. Thus, I wouldn’t recommend building an online shop with Vaadin.